Coinbase breaks down the motivation and technology behind the development of Web 3
This 3-part post focuses on the why, what and how of the latest chapter in the world wide web’s history, called Web 3. Part 1 explains shortcomings of today’s web and how Web 3 represents an improvement; Part 2 focuses on what the Web 3 stack is; and Part 3 focuses on how developers can build on it.

Today’s world wide web, or the internet, has two key missing properties:
- It doesn’t hold “state”, independent of trusted operators
- It doesn’t have a native mechanism to transfer state
Lack of state is a result of the simplicity of the protocols that the web is built on, such as HTTP and SMTP. At any moment, if you were to query a node (a device connected to the internet) about its history or current state, it has no idea. From a user’s perspective, this would be like using the internet for the first time from a new browser (no history, favorites, saved settings or auto-complete), every time you use anything connected to the internet. Imagine having to submit your user information every time you’re trying to use a service or downloading all your favorite apps every time you open your device. The internet would not be useable, or at least extremely inefficient.
State, however, is crucial to the development of services and applications as it can represent value. As such, two key developments have remedied the state drawback. First, as Brendan Eich highlights, cookies were invented in order for web based applications written in JavaScript to preserve state on each local device. The problem with cookies however is that they are created and controlled by service providers, not the user. The user does not have any control over which provider is giving them state or has access to their state.
The second development that addressed the lack of state is centralized service providers that hold user state on their own machines. Today’s large internet companies like Google and Facebook all hold the state, and hence the value created, by billions of people. There’s nothing inherently wrong with this, as their users have benefited from services and value created by the same companies. The problem lies in how the internet benefits these centralized companies way more than it does the public.
The second key missing property of the internet, the lack of a native mechanism to transfer state, is partly a by-product of the first issue. If you can’t hold state (and the value it creates), you can’t transfer it. The ability to easily and efficiently transfer value is at the heart of economic development and modern finance. Any improvement in how efficiently you can transfer value has cascading positive effects. Today’s internet has made it easier to transfer information by orders of magnitude and thus has created immense potential for new businesses and services. However, if there’s no easy way for businesses to trade value, they need to find another way to profit from their services.
This is why, over the years, the web’s incumbent business model has become advertising, as advertising businesses are the only ones that can efficiently store and transmit the state of billions of users. Again, there is nothing inherently wrong with advertising. But the problem, this time, is three-fold:
- Third-party intermediaries facilitate and profit from every single advertising transaction;
- Advertising favors established businesses, which puts new businesses at a disadvantage, limiting the economy’s growth potential;
- A richer advertising economy is reliant upon more user data (which feeds ad models), creating misaligned incentives with users and bad UX.
A Direction for the Internet

The web, in and of itself, is a technological development. It’s just a bunch of pipes, indifferent to what humans do with it. Humans, ultimately, need to decide where to point it. Over the years, it’s become obvious that its current direction will not benefit those who aren’t already benefiting from it. For the web’s next decade or two, a better direction would be to facilitate:
- The creation of native economic value by any participant; and
- The transfer of this native value to any participant.
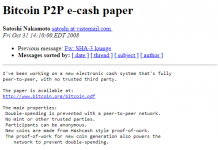
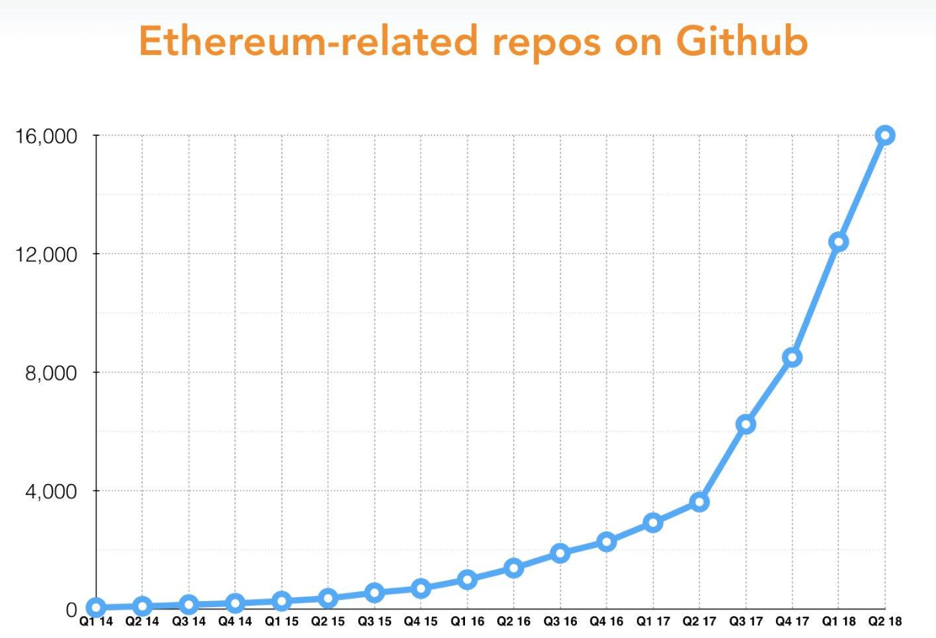
With the invention of blockchains, thanks to Satoshi Nakamoto and other academics before her/him/them, we now have a way for each participant in a network to hold and transfer state in a digitally native format. Many developers and entrepreneurs around the world have started to build (or #BUIDL, as the case may be) on this new state layer. With the advent of open platforms such as Ethereum, this is becoming easier by the day. As people become aware of what these new capabilities allow them to do, they have started to rally around the cry for an internet that is more open and fair, otherwise known as Web 3.

As explained in Part 1, today’s internet is a stateless internet — its participants can’t hold their own state, nor transfer it from one to another, natively. Blockchains, starting with Bitcoin, gave us a way to hold state in a digitally native way. Those of us in the crypto and blockchain ecosystem have started to refer to this new fundamental capability as Web 3. Although we’re still in the very early days, we’re starting to have a rough understanding of what benefits it will bring. L4, for example, has put together some great insights on these benefits.
This part is about what the Web 3 stack looks like today, and likely in the future:

The layers in the framework above start from the top and get built down the y-axis. Colors represent compatibility between modules in the different layers. For example, today’s Crypto Goods (yellow), as depicted above, are compatible with EVM (blue to yellow) but not with the Bitcoin Script (green to red). EVM, in turn, is compatible with the Ethereum Blockchain (blue), but not with the Bitcoin Blockchain (green). This allows us to place in to the framework a future Crypto Good that is compatible with the Bitcoin Script and hence is recorded on the Bitcoin Blockchain (although this is highly unlikely due to technical challenges). Such a modularity is crucial to the robustness of Web 3, as upgrading one of the layers should not require a complete rewrite of everything below it. It’s also important to note that although the modules within each layer may end up looking completely different in 5 years, the layers themselves are intended to be comprehensive and cover all the pieces that make up Web 3.
State Layer

The state layer preserves the state of all that happens below it. It is almost exclusively provided by blockchain infrastructure and allows for any participant to take part as long as they obey the rules of the preferred network. Any successful network’s goal will be to be a default and reliable infrastructure, akin to today’s DNS providers. No one recognizes them when they work as intended (99% of the time), but we all feel the pain when they don’t.
This layer can either be a public or private/permissioned layer. One can argue that by default, state is a singular and universal truth, and that creating private layers is akin to creating parallel universes. There are also technical differentiators between public and permissioned layers, but they are beyond the scope of this piece and hence will be deferred to developers as a design choice for their products.
From hereon every layer is built on or is compatible with the layers below it.
Computation Layer

Software allows humans to give instructions to computers. The Web 3 Computation Layer allows humans to instruct the State Layer to do what they want. Not every Computation Layer allows for anything to be done, though. Bitcoin’s Script for example is very limited in that it allows for very little beyond transaction orders. The Ethereum Virtual Machine (EVM) on the other end is a full Turing Completemachine and, as such, allows for any arbitrarily complex computation to be executed by a state layer that supports EVM.
The choice of Computation Layer for application developers (as well as blockchain developers) is a key one as it determines which blockchains a given application can run on. For example any application compiled to EVM can today run on the Ethereum blockchain and not on the Bitcoin blockchain. The Ethereum Foundation is working to change Ethereum’s default computation layer to another technology called eWASM, based on WebAssembly, or WASM. Other State Layer projects such as Dfinity are also planning to be WASM compatible. This would mean that an app compiled to eWASM could theoretically work on both Ethereum and Dfinity blockchains, and any other blockchain that decides to be WASM compatible.
Component Layer

Combining the State Layer with the Computation Layer increases the design space for new types of digital value by 1,000x (aka programmable money). As such, we have already started seeing a ton of experimentation by developers. Some of these implementations have so much potential (examples below), it’s possible to imagine entire sub-economies being built on top of a given component. My colleague here at Coinbase, Jacob Horne, has laid out this phenomenon (along with the Protocol Layer) asCryptoeconomic Primitives and did a deep dive on one of them,Crypto Goods.
Components are built on the Computation Layer, reusing standardized smart contract templates. OpenZeppelin is a well established resource to access such templates. The creator of a component is required to issue new smart contracts onto the State Layer.
Examples of these components are:
- Native Currency: A required and core part of any public blockchain. Gives any participant the right to pay the blockchain and receive the desired service in return, usually in the form of a transaction. Examples: Bitcoin, Ether
- Crypto Assets: Fungible assets which have a basic set of functionalities and metadata associated. Gave rise to the ICO boom as it allows anyone to create their own money. Beyond money, enables many other asset types to be digitized such as stocks, bonds, ownership rights. Most common standard is ERC-20.
- Crypto Goods: Non-fungible assets which have a basic set of functionalities and a richer set of metadata associated with it. Also known as Non-Fungible Tokens (NFTs) or crypto collectibles. Was first explored by CryptoPunks and made popular by CryptoKitties. Enables unique goods to be digitized such as collectible items, game assets, access rights, art. Most common standard is ERC-721.
- Identity: A self-sovereign container for identity information. In and of itself, provides very little valuable information about what it identifies. However, it allows for claims to be associated with the container, which can come from a large array of sources, such as governments or other trusted parties (e.g. Google, Coinbase). Leading proposals are ERC-725/ERC-735 and some of the protocol proposals by uPort. Ethereum Naming Service (ENS) is also highly relevant as a different type of identifier.
- Stablecoins: Crypto assets with a stable value, pegged against a source, such as the value of the USD. A very complex problem withdifferent types of theoretical and practical solutions. Some examples are TrueUSD, Dai and Reserve.
Protocol Layer

Once you have Components created on the State Layer, they need to come alive. Certain functions are so fundamental and common to the lifecycle of these components that they are becoming standardized. This is not only because these functions need to talk the same language (hence the name Protocol Layer) but also because network effects make them more efficient. These protocols essentially enable the formation of healthy markets for relevant components, much like we have in the physical world, only orders of magnitude cheaper and more efficient.
Multiple different protocols have started to gain traction. These take the form of canonical smart contracts that are deployed by the team developing the protocol and called by each application that wants to apply the relevant function onto a component:
- Trading: If a component is to have value, it needs to be tradable. Trading protocols allow wallet-to-wallet trading of assets in a trustless way. It’s important to draw the distinction between these “relayers” and most “decentralized exchanges”, which take custody of assets on a smart contract. Trades that get facilitated via trading protocols never take custody of the traded assets. Some leading projects include 0x and Kyber Network. To find out more about the daily trading volumes supported on the 0x protocol, you can visit here.
- Lending: Lending increases the efficiency of any asset as it facilitates a return on the investment, which otherwise may have been zero. With a standard lending protocol, an individual in the US can lend money to another individual in Zimbabwe, smartphone-to-smartphone. Dharma and ETHLend are currently the two leading projects in this space.
- Derivatives: The market for derivatives is the largest in the world, estimated at $1.2 quadrillion globally. Building derivatives as a protocol allows trustless markets to form for components native to the State Layer. dy/dx and Market Protocol are two projects in this space.
Scalability / Transfer Layer

Blockchains’ scalability problems are infamous. Bitcoin’s blockchain has a transaction capacity of 7 transactions per second and Ethereum’s is 15 per second. Although there is ample debate about whether blockchains themselves should make concessions to facilitate thousands of transactions per second or not, it’s becoming widely accepted that a different layer (also known as Layer 2 scalability) for the transfer of state is required to support a robust topology. These scalability solutions need to be compatible with the Computation Layer of the underlying blockchain.
There are multiple proposals for how this can be done. Below are some examples:
- Payment Channels: Allows only for transfer of a given native currency. Is done via verifiable signatures that are attached to transactions on the State Layer. Requires funds to be deposited to facilitate disputes. Examples: Lighting Network for Bitcoin, Raidenfor Ether, SpankChain’s Vynos implementation for Ether.
- State Channels: Allows for the transfer of any state. Is done via verifiable signatures that are attached to transactions at the State Layer. Requires funds to be deposited to facilitate disputes. Examples: Counterfactual for EVM, Celer Network for EVM, Arcadeum for EVM, FunFair’s Fate Channel for EVM, Connext for EVM.
- Side Chains: Allows for transfer of any state. Is done by other blockchains that are compatible with the main chain. Requires the side chain to be able to talk to the Computation Layer on the main chain. Also require funds to be locked to facilitate disputes. The side chain may be a centrally or privately managed infrastructure. Examples: PoA Network for EVM, Loom Network for EVM, Plasma Framewok for EVM. It should be noted that Plasma (which has a number of different implementations) has additional requirements built into it so that it provides users with a guarantee to securely withdraw their assets to the Computation Layer. In this way its value proposition is more similar to state and payment channels.
Now that we’re up to the fifth layer, we can see how this modular stack allows developers some independence from lower level design choices, such as which blockchain to build on. Let’s take the example of a hypothetical Stable Coin smart contract in the not so distant future — compiled to eWASM, runs on Ethereum and is compatible with a Counterfactual state channel (i.e. it can be transferred on the state channel). The same code for said Stable Coin would theoretically be compatible with both the EOS and Dfinity blockchains, as both run WASM. It could even be transferable on a similar state channel running on these blockchains.
User Control Layer

Up until this layer, it’s almost impossible for an average user to consume any of the functionality created, unless s/he talks directly to the Computation Layer via a command line interface. The main functionality of this layer is to manage a user’s private keys and be able to sign transactions on the State Layer. A transaction at the State Layer changes the state of a user’s account and hence is at the core of how users interact with Web 3 applications.

There are two types of wallets:
Hosted Wallets: Made popular by Coinbase or other crypto exchanges, manage funds on behalf of the user by controlling a limited set of proprietary balances on the State Layer. These may pool users’ funds into aggregated accounts and, as such, manage individual users’ states themselves, outside of the State Layer. This operation may be feasible and economic if the only consideration is monetary value, however it becomes more complex with the increasing number of states that Web 3 applications bring.
There are also examples of newer type of Hosted Wallets which manage a dedicated blockchain wallet for each user and support the use of decentralized applications. These promise further flexibility, however are yet to be proven at scale.
User Controlled Wallet: Provide a much more flexible and direct way to consume all the arbitrarily complex operations made possible by Web 3. What makes a wallet a User Controlled Wallet is local custody of a user’s private keys and local signing of each transaction. This means that the wallet software doesn’t replicate the user’s private keys in a way that allows a third party to submit transactions on the user’s behalf.
This is the ultimate user touch point for all the underlying layers and thus needs to expose all available functionality to applications accessed through this layer. This is usually done through front-end libraries such as web3.js. Part 3 of this post dives deeper on how all of this comes together.
Application Layer

Much like the traditional web, the majority of the activity on Web 3 will be through third-party applications built on all the layers below. As an example, users realize value in CryptoKitties, which are Crypto Goods, because of all the functionality made available through apps that consume CryptoKitties, such as cryptokitties.co or kittyrace.comor cryptogoods.com. Applications built on Web 3 have different properties and requirements than traditional web applications, and thus are mostly referred to as decentralized apps, or DApps. As laid out by Matt Condon, DApps will need to become indistinguishable from existing apps if they are to be used by millions of users.
However, the new functionalities enabled by decentralization are precisely why DApps are so powerful and why we may see usage numbers beyond today’s web as the stack matures. We are already seeing cutting edge use cases being created by developers around the world in different categories, and users responding to them by putting their money where they see value.
- Fundraising: Close to $20B raised, 723,000 unique accountsparticipated, 8,000+ companies received investments. While the space has seen its share of fraud, as of the date of this article, it is the most popular application category, based on the number of accounts that have taken part. Additionally, its attraction continues, as seen by the many new fundraising platforms that facilitate ICOs that are subject to regulation.
- Trading Platforms: Whereas traditional crypto trading platforms act as an intermediary between you and the State Layer (by acting as Hosted Wallets), trading platforms built as Web 3 enabled applications allow users to remain in control of their funds and not deposit them in to a third party wallet address. In addition, there are potential UX benefits for the trading experience. Many different projects are working to overcome some of the technical challenges, but we’re already seeing usage pick up in this area.
- Games & Collectibles: $50–100M raised with 60,000 unique accounts owning some Crypto Good. Although way smaller than fundraising, games that interact with Crypto Goods offer an exciting potential for the huge gaming market.

Summary of Part 2
In this part, I aimed to put together a holistic picture of the Web 3 stack. As explained, the Web 3 stack is comprised of modular components that allow for state to be preserved across all participants, whilst preventing vendor lock-in to layers underneath. Thanks to this, an application does not need to rewrite its entire stack if it wants to change the state layer (i.e. blockchain). This is powerful as it creates healthy competition, and allows each layer to preserve the value it creates, without having to worry about what happens if the rules of the game get changed later on.

In Part 1, we reviewed how today’s internet is a state-less internet — its participants can’t hold their own state, nor transfer it from one to another, natively. Blockchains, starting with Bitcoin, gave us a way to have a stateful web of computers. Those of us in the crypto and blockchain ecosystem have started to call this new internet as Web 3, which we reviewed in Part 2.
Web 3 adds a whole new infrastructure layer for applications to interact with, as well as new client functionalities and requirements. The users also need to learn new UX concepts to be able to use these applications. As such, the architecture of Web 3 applications introduce additional elements to the current Web 2.0 framework, as well as new building blocks and tools for a developer to get familiar with.

Web 2.0 vs Web 3.0 Architecture
A simplistic version of today’s Web 2.0 architecture includes a client software, usually a browser or a self-contained application, and a suite of servers providing content and logic, which are all controlled by the same entity — let’s call it Game Co. In this model, Game Co. has sole control over who may access its servers’ contents and logic, as well as the track record of which users own what and how long that content is kept live. There are many examples in the pages of technology history of how internet companies have changed the rules on their users or stopped their service, with users having no power to preserve the value they’ve created.
Web 3.0 architecture leverages what’s enabled by a universal State Layer. It does this by allowing two things:
- Allowing applications to place some or all of their content and logic on to a public blockchain. Contrary to standard Web 2.0, this content and logic can become public and accessible by anyone.
- Allowing users to exert direct control over this content and logic. Unlike Web 2.0, users don’t necessarily need accounts or privileged API keys to interact with what’s on the blockchain.
Web 3 applications enable this with the help of two key infrastructure pieces:
- Wallets: Beyond just being the User Control Layer for the Web 3 stack, modern wallets, such as Coinbase Wallet, interact with the main client front-end to allow a seamless user experience. They do this by allowing applications to send requests to the wallet itself using standard libraries, web3.js being the most popular of these. A sample web3.js call can be a payment request, asking the user to confirm that the wallet can send a specified amount of funds to the application’s address. When the user accepts, two things happen: 1) the wallet lets the application front-end know with a response, so it can present a “Payment Submitted” screen, 2) the wallet makes an RPC call to the blockchain server to submit the approved transaction to the blockchain. This is where the second infrastructure piece comes into play.
- Blockchain Node: There are two types of agents that constantly monitor and engage with a blockchain — miners and nodes. Miners directly maintain and run the blockchain, whereas, nodes monitor and submit transactions to the blockchain. One can think of them analogous to ISPs versus cloud services providers (e.g. AWS). Similar to how most applications today use AWS’s services to run their application backends, blockchain node providers, such as Infura, do the same with blockchain nodes. When a wallet wants to submit a transaction to the blockchain, or query state information from the blockchain, it makes a call to the node provider. Applications’ app servers can also interact with the node providers themselves, to keep the app’s logic up to date, by making similar RPC calls.
What Do Developers Need To Know?
Tools & Frameworks
Knowing what tools and frameworks to use and being proficient with them is a considerable portion of any developer’s life. Although the Web 3 space is still in its early days, we’re starting to have usable tools that enable developers to get to an MVP stage and iterate faster and faster. This is most visible on Ethereum where, thanks to the work of many in the community, developers are starting to flock in increasing numbers.

Although I won’t go through the tools available in detail, it’s helpful to know which ones are at developers’ disposal. The list below is by no means comprehensive (in fact, there is such a list here), but includes tools new developers should start with.
Design Choices
What to decentralize: This is a new and key choice. Most early developers have targeted to decentralize the maximum amount possible and put everything on the blockchain. Given the slow and expensive nature of present day blockchains however, this is not possible to do at scale. CryptoKitties was perhaps the first DApps that tried to keep certain portions centralized. For example, their breeding logic is not public. Although they have received some criticism for this, it hasn’t stopped users from spending a significant amount of money to purchase cats bred by this logic. Gods Unchained is another example where the game itself will be hosted on a standard cloud infrastructure, but ownership of assets will be tracked on the State Layer.
Although many DApps will take different approaches on decentralization, a first principles way of approaching this choice would be to adopt a “minimally viable public state” approach. If you are building a game where users can own assets, then ownership should be on the blockchain. If you are building a prediction market, then the reporting and pay out of your market should be on the blockchain. At the end of the day, users will find your application valuable if they can claim true ownership over the key activities your application enables.
Web app vs native app: This is a choice that’s decades old, yet takes on new form with Web 3 applications. Most DApps today are web apps because of two simple reasons: a) it doesn’t require the user to download a new app every time, b) users can use your app without having to create a new wallet every time. The small number of native DApps that exist all lead the user to create a new wallet, which is not the ideal user experience. It’s easy to see how this is not a feasible future, as users will not maintain keys for hundreds of wallets. There will, in the near future, be more seamless ways of enabling native apps to go past this UX challenge, but for now, web apps allow a much easier onboarding experience.
Desktop vs mobile: The Web 3 version of this choice isn’t about choosing between one or the other, but about how users end up using your DApp on both. On desktop, a Chrome extension like MetaMask has been how most users have interacted with DApps. Although it requires the user to download a new extension, the user is still interacting with a browser interface they are familiar with.
On mobile however, extensions are not possible, at least on iOS. That’s why wallet apps, such as Coinbase Wallet, place browsers inside their apps. Once in the browser view, the DApp experience is the same as on desktop. There also are several technical nuances to be aware of when developing for mobile, which Coinbase Wallet’s Head of Engineering Pete Kim covers here.
Other challenges with no solutions to date:
- Who pays for gas: Every DApp built on Ethereum today makes its users pay the cost of transactions, called gas for the Ethereum blockchain. This won’t be feasible over the long term if millions of non-crypto-native people are to use Web 3 applications. There are a number of theoretical solutions, some which are closer to being practical, such as gas relayers, however none are functional yet.
- App-specific accounts or not: One of the exciting applications of Web 3 is universal identity. Since there aren’t many functional identity solutions today, some DApps are still asking users to create an account, enabling some identity to be associated with their activity on the app. This is not too different than the Web 2.0 way of doing things. Once we have functional decentralized identity solutions, how should DApps treat and present this? Although there’s no clear answer, some are already presenting proposals, such Origin’s demo built using ERC-725 and 735.
Summary
In Part 3, I aimed to summarize the modifications Web 3 brings to the architecture of applications and what developers should know when starting to build Web 3 apps. A great resource for beginners is Cryptozombies, which is a fun workshop teaching anyone how to create their first Web 3 app.
Although the way to build Web 3 apps will change in many ways as the infrastructure around it evolves, what’s key is that apps are being built today. It’s the wild west of the web as we know it and a lot of really smart teams are starting to tackle the challenges and opportunities made available.
This concludes our three part post on Understanding Web 3 — A User Controlled Internet. Here at Coinbase, we are building products to support an Open Financial System, and we see Web 3 as the way developers all around the world will build the products and businesses that make this vision a reality. If you want to join us and the rest of the ecosystem by building your own Web 3 application, make sure to check out Coinbase Wallet to get access to the many users who are already using DApps! We’re also hiring for many different roles and investing in the companies that will build the decentralized web with us.